前端CSS基础回顾
字节寒假青训营重新补一下基础的CSS,看看有没有什么新的发现。
课程链接:
https://juejin.cn/course/bytetech/7145675320224383006/section/7145716268698435620
基础概念
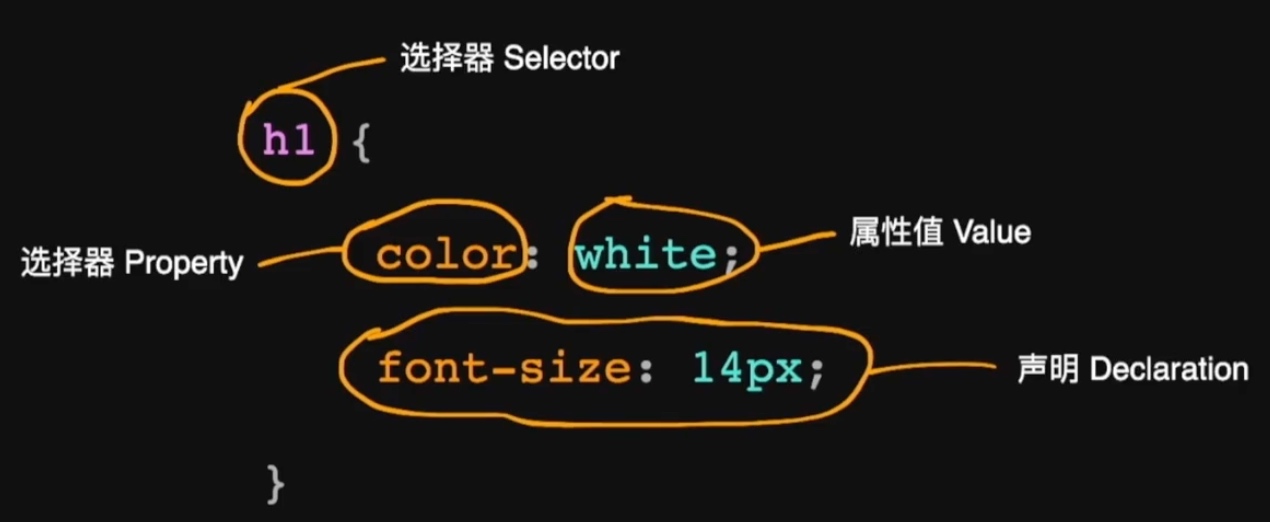
- 选择器
- 属性
- 属性值

在页面中使用CSS的方法:
- 外链
<link>标签(最推荐) 有一个功能的分工 - 嵌入
<style><style> - 内联
<p style=""></p>(较不推荐)
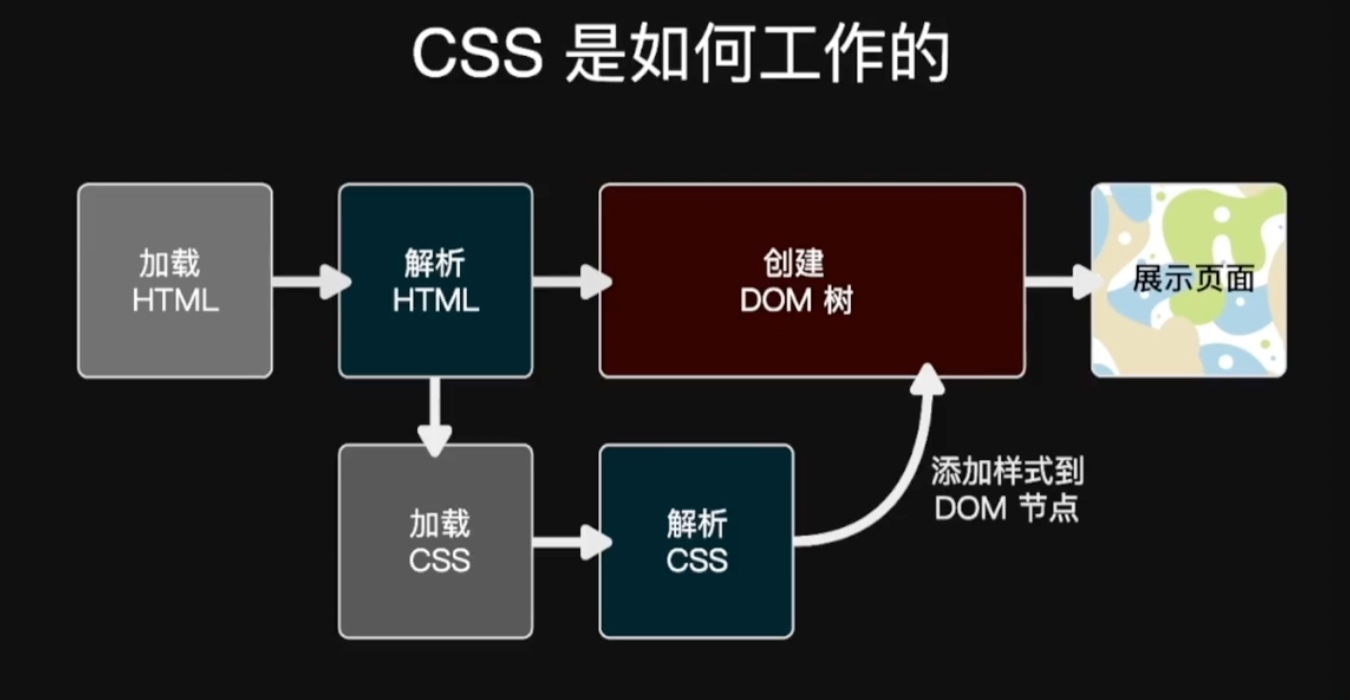
CSS工作流程

加载和解析HTML后,会创建DOM树,同时加载解析CSS,把样式添加到DOM树中,得到所谓的渲染树,最后展示页面。
选择器
找出页面中的元素,以便设置样式。
标签名、类名、id、属性、DOM树位置。
需要注意**统配选择器 ***
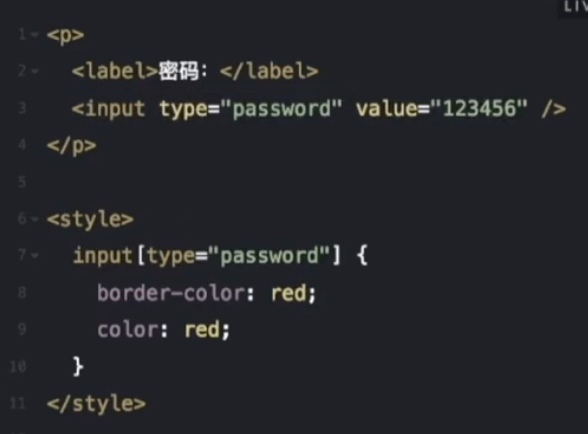
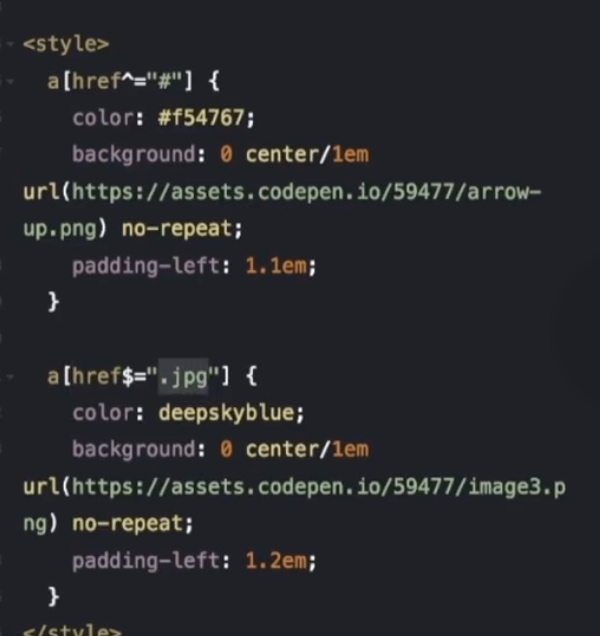
根据属性特定的值做匹配
只选中type是password的input
匹配以#开头、以.jpg结尾的href属性
伪类
不基于标签和属性定位元素
类别:
- 状态伪类
- 结构性伪类
1 | |
组合
常见组合:
- 直接组合 AB
- 后代组合 A B
- 亲子组合 A > B
- 兄弟选择器 A ~ B
- 相邻选择器 A + B

颜色
HSL
RGB难以直接看出颜色,可以使用HSL颜色表示进行方便的调试。
1
hsl(211,66%,50%)
直接指定值
black、white等
Alpha透明度
实际上是不透明度,alpha为1的时候是不透明的。
1
2rgba(255,0,0,0.47)
hsla(0,100%,50%,0.47)
字体 font-family
通用字体
serif:衬线体
sans-serif:无衬线体
Monospace:等宽字体(Coding常用)
小技巧:混排中英文时,英文字体写在中文字体前面。
也可以使用Webfont,中文字体较大,通常裁切。
font-size
单位:px,em(相对单位 和上级相乘)
font-weight
字重 100 ~ 900 就是字的粗细
注: 400是normal 700是bold
显示没效果可能是字体不适配。
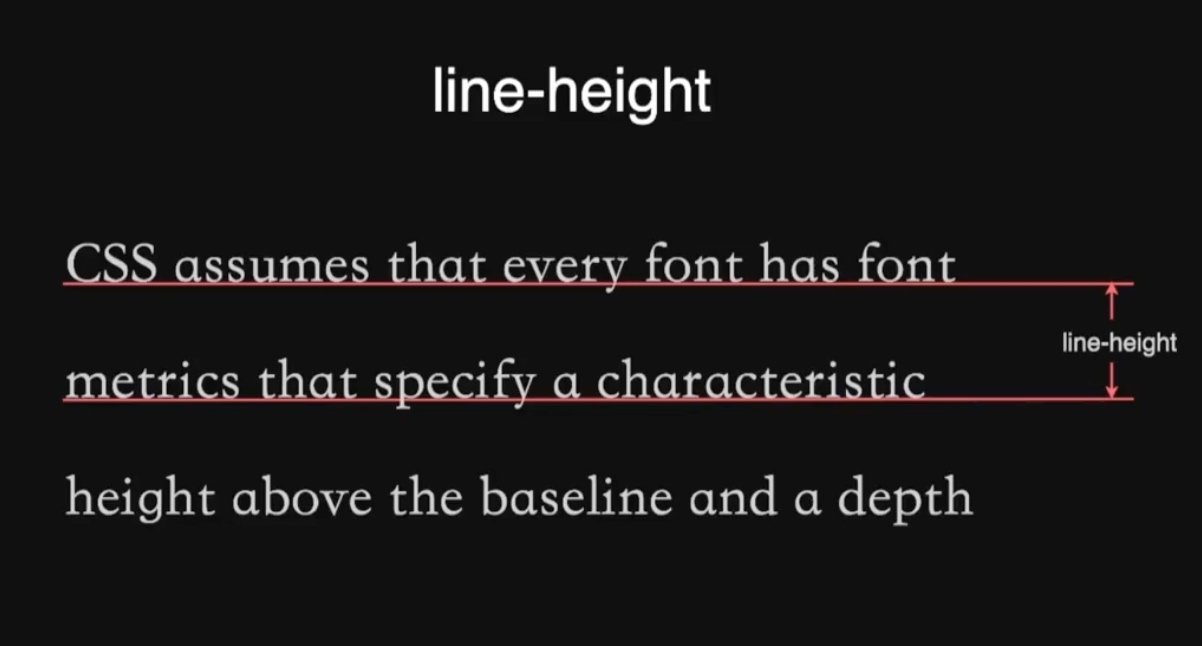
line-height
行高,默认多行字体都要改一下。
text-align
- 居中、左、右
text-align:justify分散对齐(可能最后一行就不生效了哈,毕竟那样很丑)
空白符的处理(易错)
多个连续的换行、空格默认会被替换为一个。
white-space
- nowrap
- pre
- pre-warp
- pre-line 保留换行和空格 ······
前端CSS基础回顾
http://seddon.lol/2023/01/16/前端CSS基础回顾/